Are you seeing “This page didn’t load Google Maps correctly” in place of maps on your website? This error has become a lot more common since Google Maps started requiring an API key on June 22, 2016 (after about 10 years of allowing keyless use). If you started using Google Maps on your website on or after that date then you will need to sign up for and implement an API key (older users still do not need a key).
Google has not made setting up an API key a very user-friendly process. Their interface is geared towards developers. As such, many users have trouble correctly creating a key. This guide is not just for our WordPress theme and plugin users but for anybody on the Internet who wants to know how to fix the “This page didn’t load Google Maps correctly” error on their website.
Find the Cause of “This page didn’t load Google Maps correctly”
First, let’s find out exactly why the “This page didn’t load Google Maps correctly” error is showing. There are multiple things that can cause it but fortunately Google gives us a way to learn the specific reason. This helps us know what to do to fix it. Notice the last part of the error says to open the JavaScript console for “technical details”. That’s what we need.
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
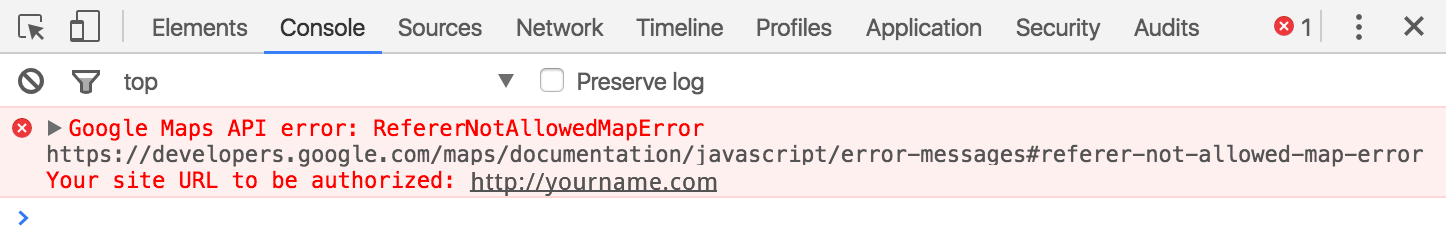
You can open the JavaScript console in your browser with a few keystrokes. There is an excellent answer on StackOverflow that tells you plainly how to open the JavaScript console in different browsers. After doing that, you should be able to find an entry looking something like this.

Listed below are the most common errors reported by our users.
- MissingKeyMapError – An API key is not being used
- RefererNotAllowedMapError – Key doesn’t allow your URL
- ApiNotActivatedMapError – API is not enabled
- InvalidKeyMapError – The API key used is incorrect
- How to Fix Other Errors – More errors are possible
Fix the “This page didn’t load Google Maps correctly” Error
Now that you know exactly what is causing the error, you can fix it. Here are fixes for the most common Google Maps API errors shown in the console.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016 require an API key in order for maps to show.
Create a Google Maps API Key
Follow these steps to create and implement a Google Maps API Key. Google gives you a very large amount of free credits every month which makes their maps service virtually free. To date, none of our customers have ever reported needing to pay anything. Even so, you can set limits and alerts.
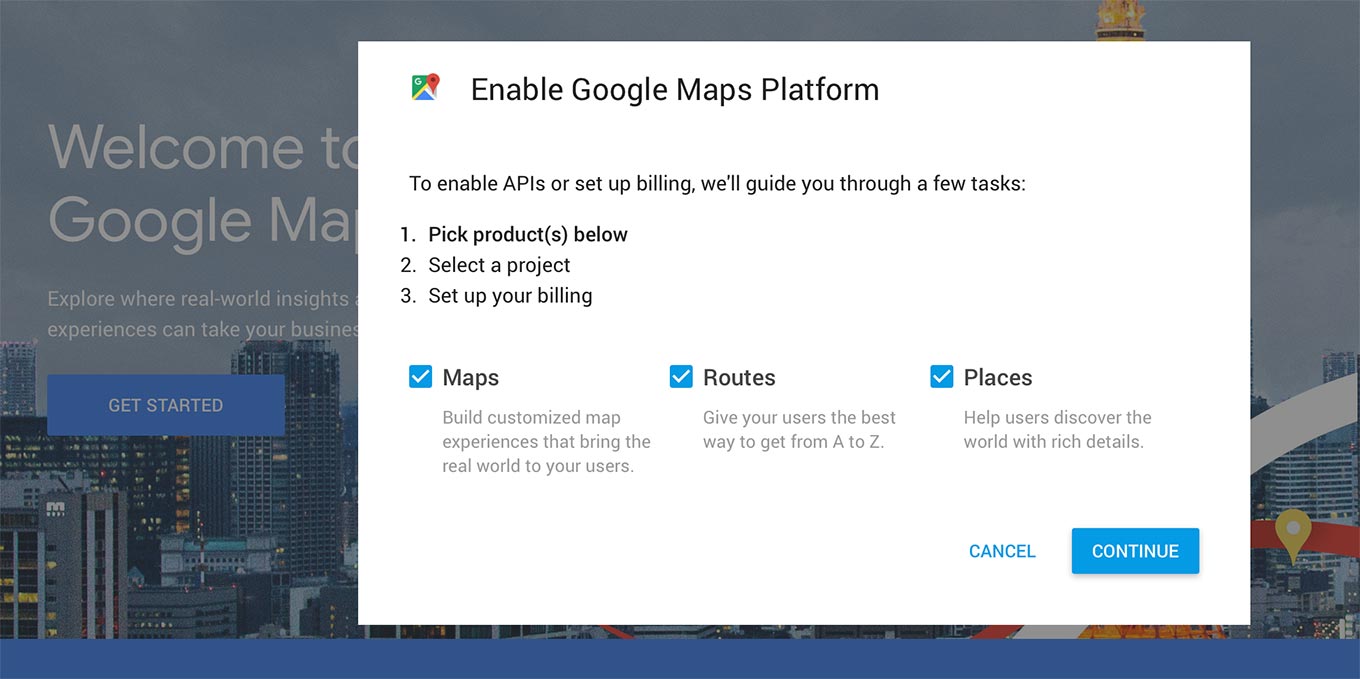
- Go to the Google Maps Platform welcome page then click Get Started.
- Choose Maps, Routes and Places (all three) then click Continue.

- Log into your Google Account or create a new one, if necessary.
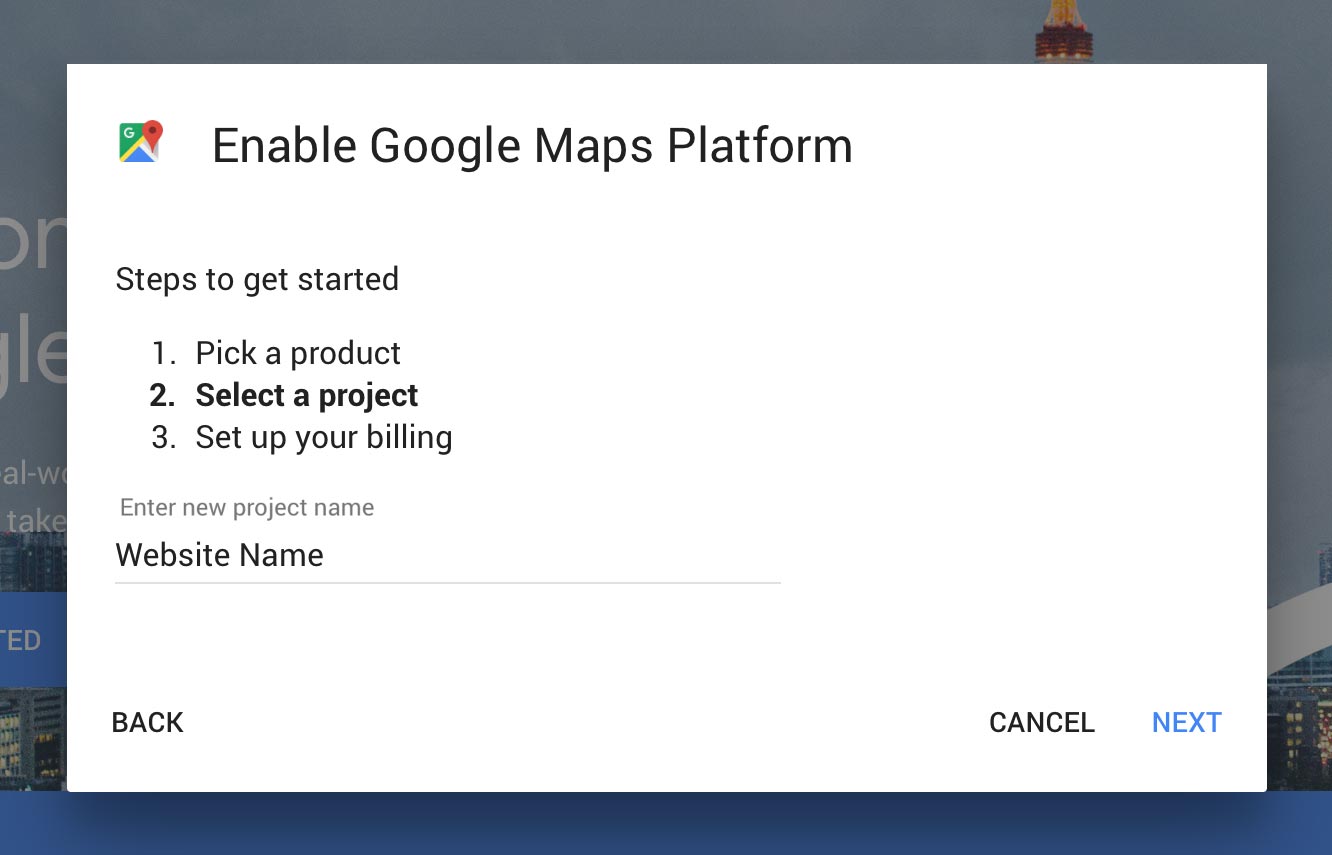
You may need to repeat the previous steps after logging in. - Choose “Create a new project”, enter a name, then click Next.

- Set up billing for your new project then proceed to enable your APIs.
Google gives you such a large amount of free credits every month that to date none of our customers have reported needing to pay. - Click the API Console link to restrict your key’s use to your website only (important).
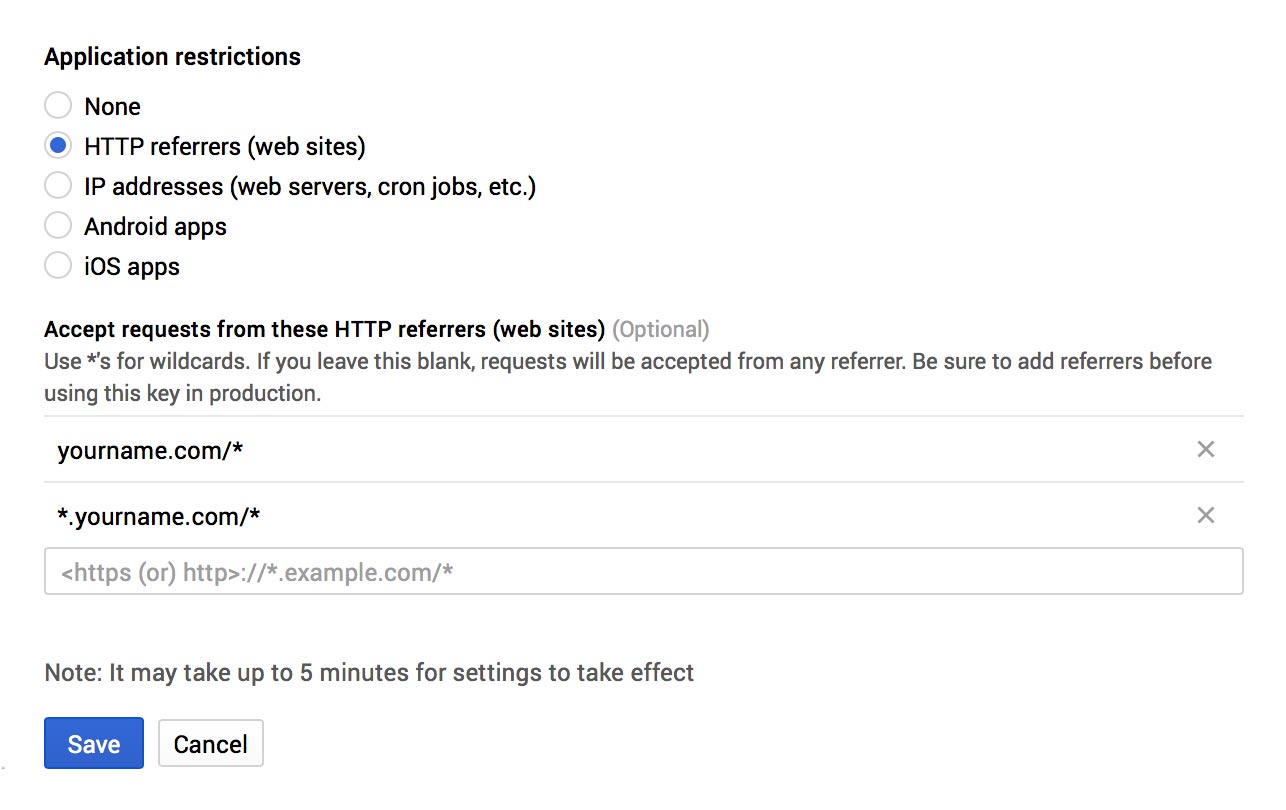
- Under Application restrictions, choose “HTTP referrers (web sites)” then add the two entries below (replacing yourname.com with your own domain). Type the first entry then hit enter on your keyboard to add it. Repeat to add the second entry. Having both entries (with asterisks) will help ensure your maps work on any URL of your website.yourname.com/*
*.yourname.com/*
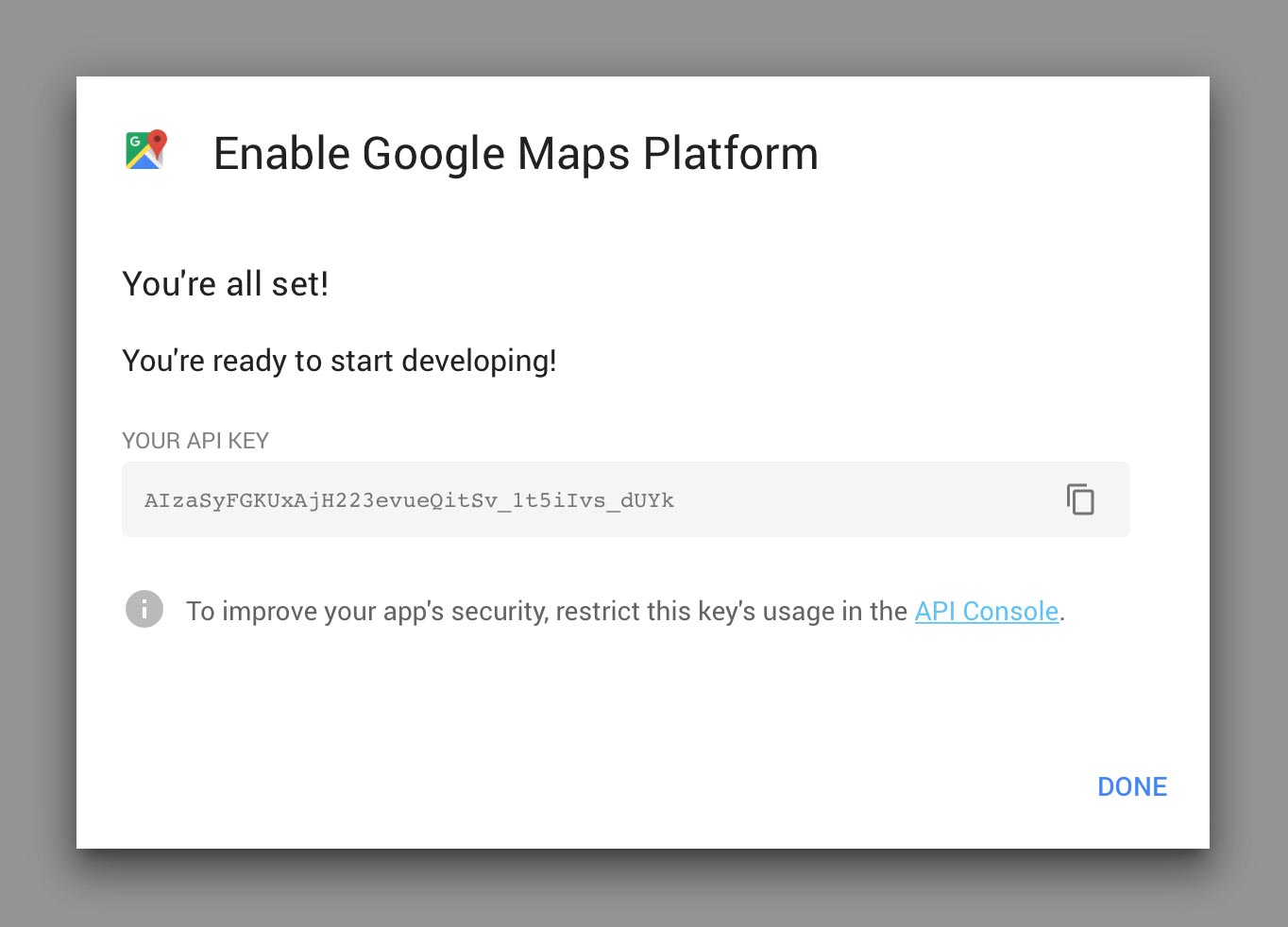
- Click Save then copy your key that is now shown on the screen.

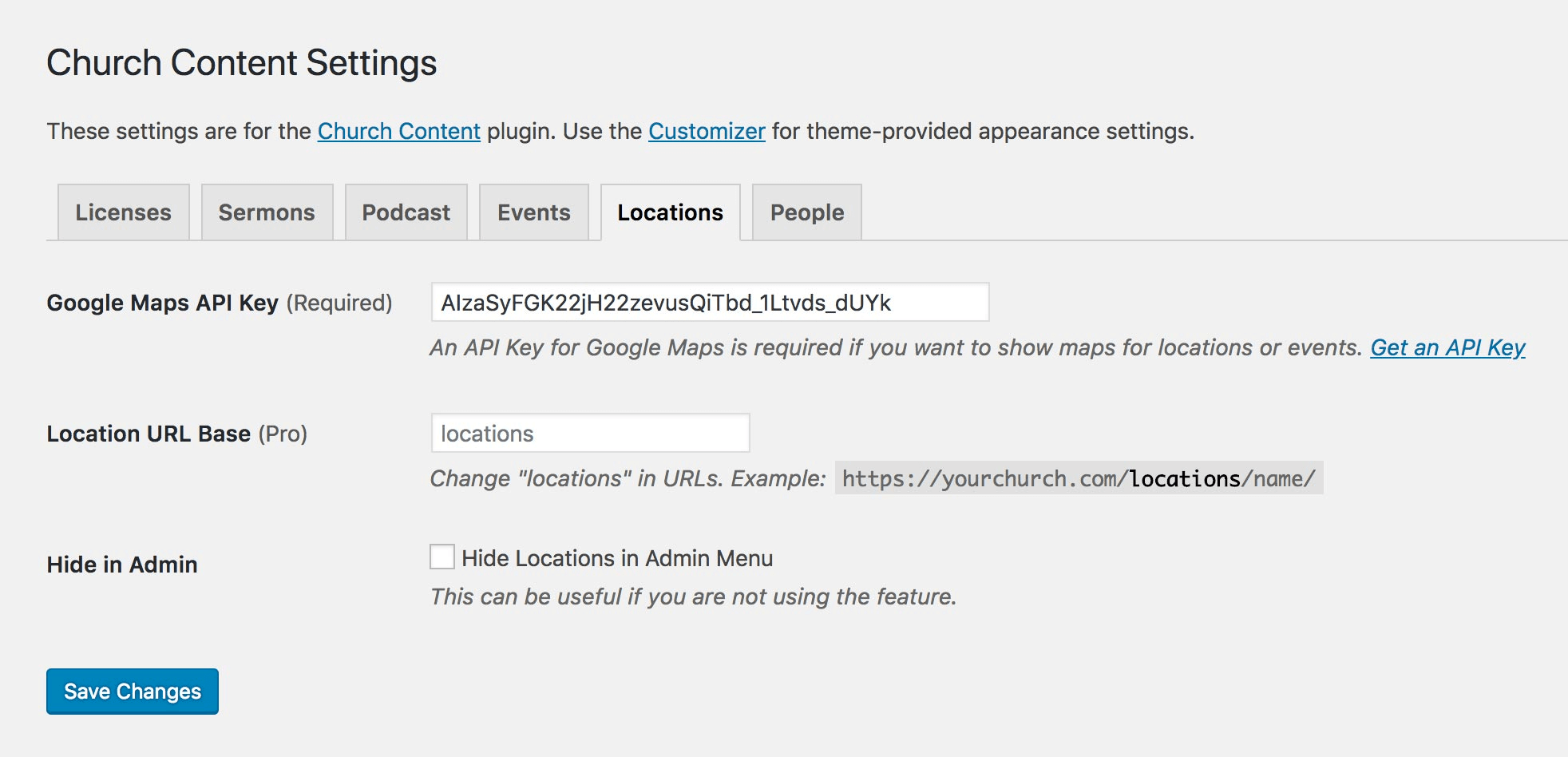
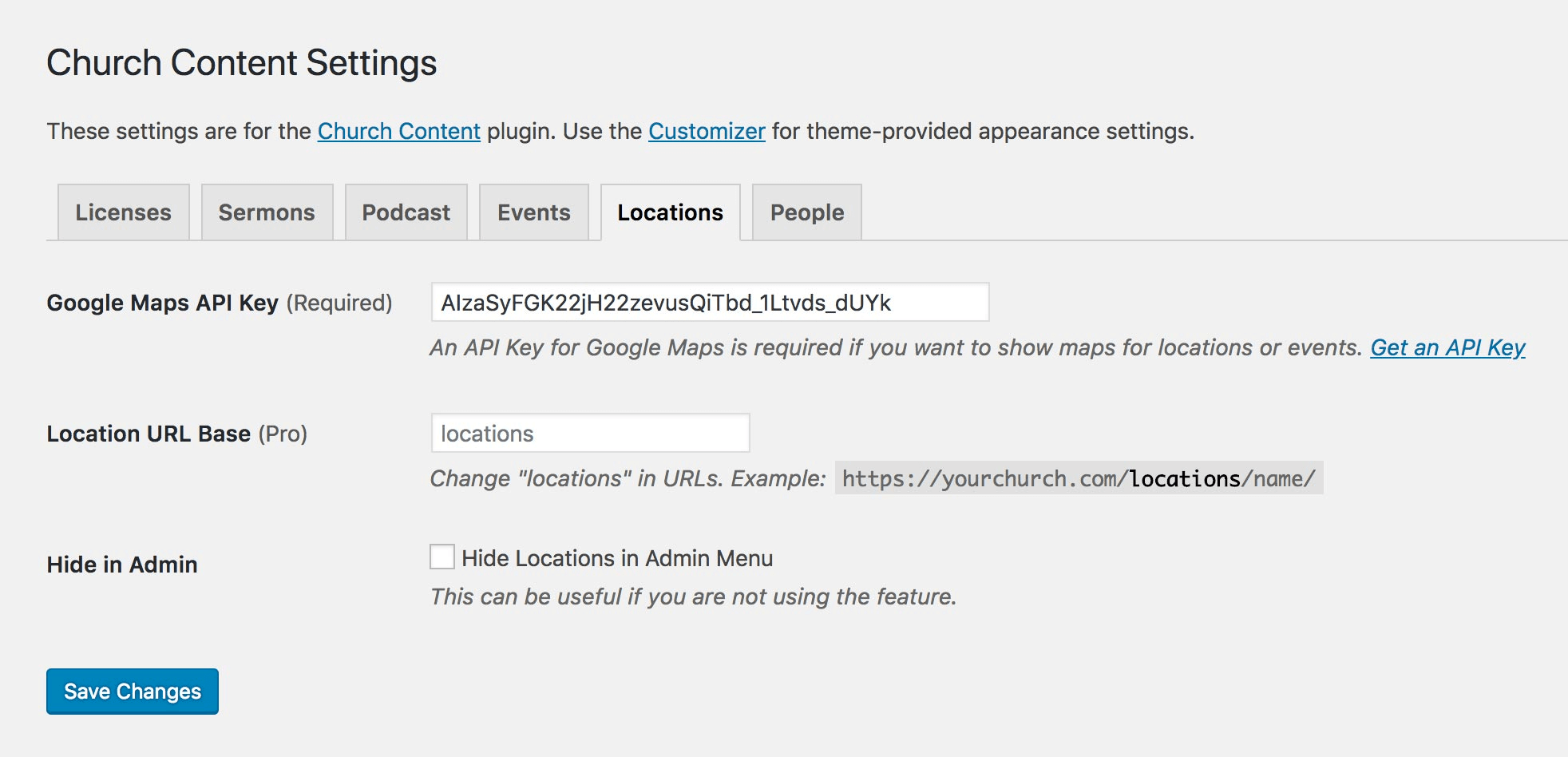
- If you’re using our WordPress plugin, go to Settings > Church Content > Locations to paste your key into the Google Maps API Key field then click Save Changes. Otherwise, do similar according to the product you’re using.

Note: Google says it can take up to 5 minutes for your key to become active. We’ve heard reports of it taking 30 minutes or longer. Keep this in mind if your maps do not show right away.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using a key. The console will also say, “Your site URL to be authorized”. It relates to Step 3 above when creating your key. Here’s how to fix the error.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
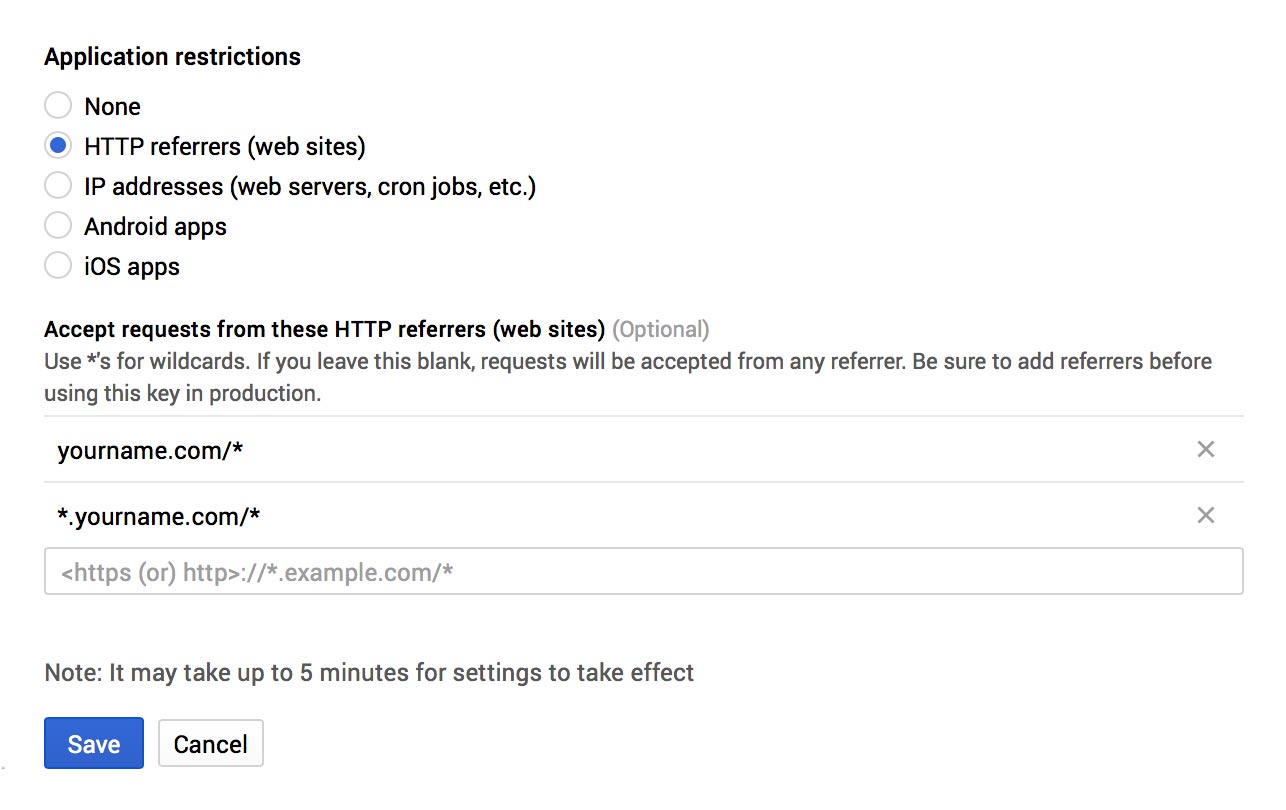
- Under Application restrictions, choose “HTTP referrers (web sites)” then add the two entries below (replacing yourname.com with your own domain). Type the first entry then hit enter on your keyboard to add it. Repeat to add the second entry. Having both entries (with asterisks) will help ensure your maps work on any URL of your website.yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
- Go to https://console.developers.google.com/apis/library
- Under “Maps”, click “View All” to see all API’s.
- Click the API you’re using. Our themes and plugins use the Maps JavaScript API, Maps Static API and Geocoding API. Your product may use something different but the JavaScript API is most common for a website.
- Click the Enable button at the top and wait a few minutes for the changes to take effect (Google says changes can take up to 5 minutes).
- Repeat for other API’s you’re using (remember, our themes and plugins use the Maps JavaScript, Maps Static and Geocoding API’s).
Tip: If you’re using a different product than ours, you may need to enable a different API. If you’re unsure which API to enable, you can try enabling all of them (or ask your provider).
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.

- If you’re using our WordPress plugin, go to Settings > Church Content > Locations and paste your key into the Google Maps API Key field then click Save Changes. Otherwise, do similar according to the product you’re using.

How to Fix Other Errors
This guide covers the errors we’ve seen most commonly. There are other errors. To learn there causes and how to fix them, see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are three things to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect. I have heard that it can take up to 30 minutes in some cases, but give it at least five minutes.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
If you’re one of our customers, please contact us for support and we’ll help get your maps working.